Table of contents
Review of HTML
With several versions of HTML released, Many advancements and improvements have been carried out, in order to give developers more fruitful experience while making use of it.
The HyperText Markup Language, or HTML as it is known for is the standard markup language for documents designed to be displayed in a web browser.

Developers agree that it is the fundamental building blocks of the web. Having a great understanding about the language is a first great step towards advancing as a Software Developer.
Being the foundation of the web, it is understandable to see why so much work has been put into the improvements and advancement of the language. As without a solid foundation we will have troubles creating anything of value.
without a solid foundation we will have troubles creating anything of value.
HTML is known to work with many elements addressed as tags. Since it inception in 1993, several versions have surfaced from HTML 2 to HTML 5.
HTML5 was released as a stable W3C Recommendation on 28 October 2014, meaning the specification process is complete which is now being maintained. HTML tags have been created, edited, and some have eventually been outdated.
Elements Outdated
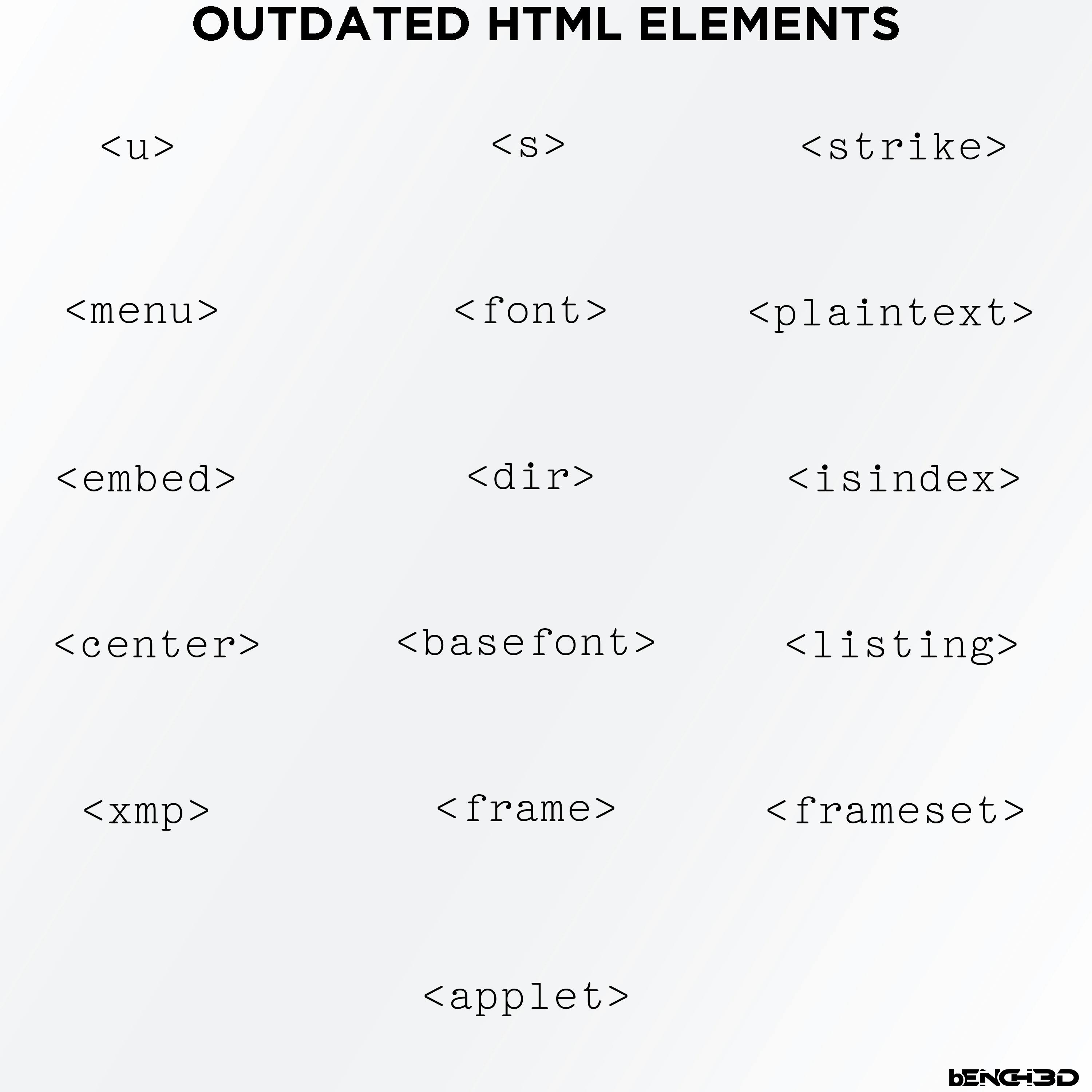
The outdated tags are due to the several releases of improved versions of HTML. Here are the list of the outdated tags we have currently in HTML, going from most known to the unknown.
<u> tag: it specifies underlined text. The current alternative recommended is text-decoration using CSS.<s> tag: it specifies strike through text. The current alternative recommended is also through text-decoration using CSS.<strike> tag: it specifies a strike through text. The current alternative recommended is through text-decoration using CSS also.<menu> tag: it specifies a menu list. The current alternative tag is the<ul> tag– the unordered list.<font> tag: it is used to specify font text, size and color. The recommended current alternative is using CSS to specifies font-family, font-size, colour.<plaintext> tag: it specifies a plain text. We make use of the<pre> tagcurrently or use the "text/plain" MIME type instead.<embed> tag: it embed an application to HTML document.<dir> tag: it specifies a directory list. We currently make use of the<ul> or <ol> tags.<isindex> tag: it specifies a single-line input field. We now make use of the<form> tag, to create several form input.<center> tag: it is used to specify a centered text. It current recommended substitute is the text alignment property.<basefont> tag: it specifies a base font. This can now be specified using CSS font style sheets.<listing> or <xmp> tag: it specifies preformatted text. Use<pre> and <code>instead.<frame> or <frameset> tags: Either use<iframe>and CSS instead, or use server-side includes to generate complete pages with the various invariant parts merged in.<applet> tag: Use<object>instead.

So, next time that thought of reviewing and revising HTML5 comes to your mind, do not forget to check out for the latest improvements on the language.
Don't forget to give a thumbs up and use the comment section if you have learned something new from this article.
You can follow me up on twitter @_bench3D
You can also link up with me on LinkedIn Benedict Chima Ogbulachi
